今回は、先回からの続きで、作成したプロジェクトをサーバーへアップしてみます。
自前のサーバーを用意すれば、コンテンツの編集が可能になり、細かい事が出来るようになるので、本格的に使う時には、サーバーを用意していただくと良いと思います。
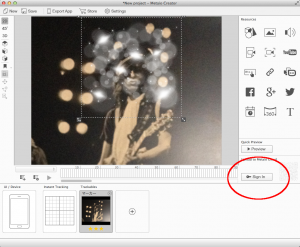
上の図のように、「Sign In」となっている場合は、まだ、サーバーへ接続されていません。
「Junaioのデベロッパ」登録時のID(メールアドレス)、パスワードでサインインしてください。
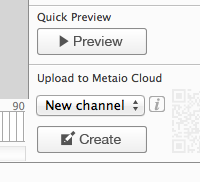
初めての場合は、「New channel」となっていると思いますので、下の「Create」ボタンで、新しいChannelを作成します。
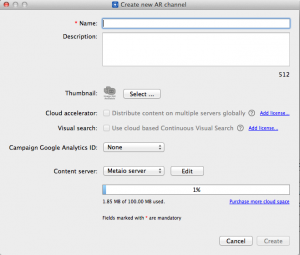
「Name」部だけ、入力すれば、とりあえず、Channelは出来上がります。
「Description」へ、説明など、自前のサーバーがある場合は、「Content server」部の「Edit」ボタンで、サーバー情報を登録してください。
「Create」ボタンで、サーバーへコンテンツがアップされて、QRコードが、表示されると思います。
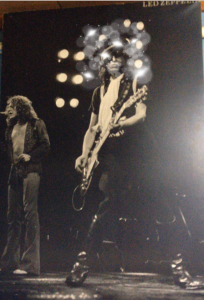
「Junaio ARブラウザ」で、表示されているQRコードをスキャンして、マーカーにしたポスターにかざすと下のような状態になりました。